
Google Web DesignerでHTML5広告を簡単に作成
動的な広告表現は日々増えています。それらはかつて主流だったFlashではなく、今やHTML5で作成されていることがほとんどです。 本日はそんなHTML5の広告を、Google Web DesignerでFlashを使わずに作成する手順について解説します。
Google Web DesignerなおGoogle Web Designerの基本的な機能については以下の記事にて解説していますので、併せてご覧下さい。
【初心者向け】Google Web Designerでできることと使い方近年のFlash排除の流れ
2016年以降、Safari、更にGoogle ChromeとAdwords両方でFlash排除、すなわちHTML5推進の動きが加速しています。
On websites that offer both Flash and HTML5 implementations of content, Safari users will now always experience the modern HTML5 implementation … Most websites that detect that Flash isn’t available, but don’t have an HTML5 fallback, display a “Flash isn’t installed” message with a link to download Flash from Adobe. If a user clicks on one of those links, Safari will inform them that the plug-in is already installed and offer to activate it just one time or every time the website is visited. Next Steps for Legacy Plug-ins | WebKit
Chrome will de-emphasize Flash in favor of HTML5. … In December, Chrome 55 will make HTML5 the default experience, except for sites which only support Flash. For those, you’ll be prompted to enable Flash when you first visit the site. Google Chrome Blog: Flash and Chrome
Safari,Chrome共にHTML5がデフォルトとなり、Flashしか対応していないサイトの場合は、サイトを開く前にユーザーに警告が出るようになっています。 ブラウザでFlashが非推奨となるのであれば、ブラウザ上で表示する広告もサポートする必要がないということで、Google Adwordsからも以下のような告知が出ています。
AdWordsでは、2016年6月30日以降、Flashで作成されたディスプレイ広告はアップロードできなくなり、2017年1月以降、Flash形式のディスプレイ広告の掲載が停止されます。 Flash 広告を HTML5 広告に更新する – AdWords ヘルプ
ということで、2016年秋以降、AdwordsではFlashで作成した広告はもう出稿できない状態となっています。
とはいえやはり見栄えもしユーザーの印象にも残りやすい動的な広告は出したい。となるとHTML5広告を作成、出稿する必要が出てきます。 そこで、Google純正のHTML5広告出力ツールGoogle Web DesignerでFlashを使わずHTML5を使った広告作成にチャレンジしてみました。
Google Web DesignerGoogle Web DesignerでHTML5広告作成
テンプレート選択
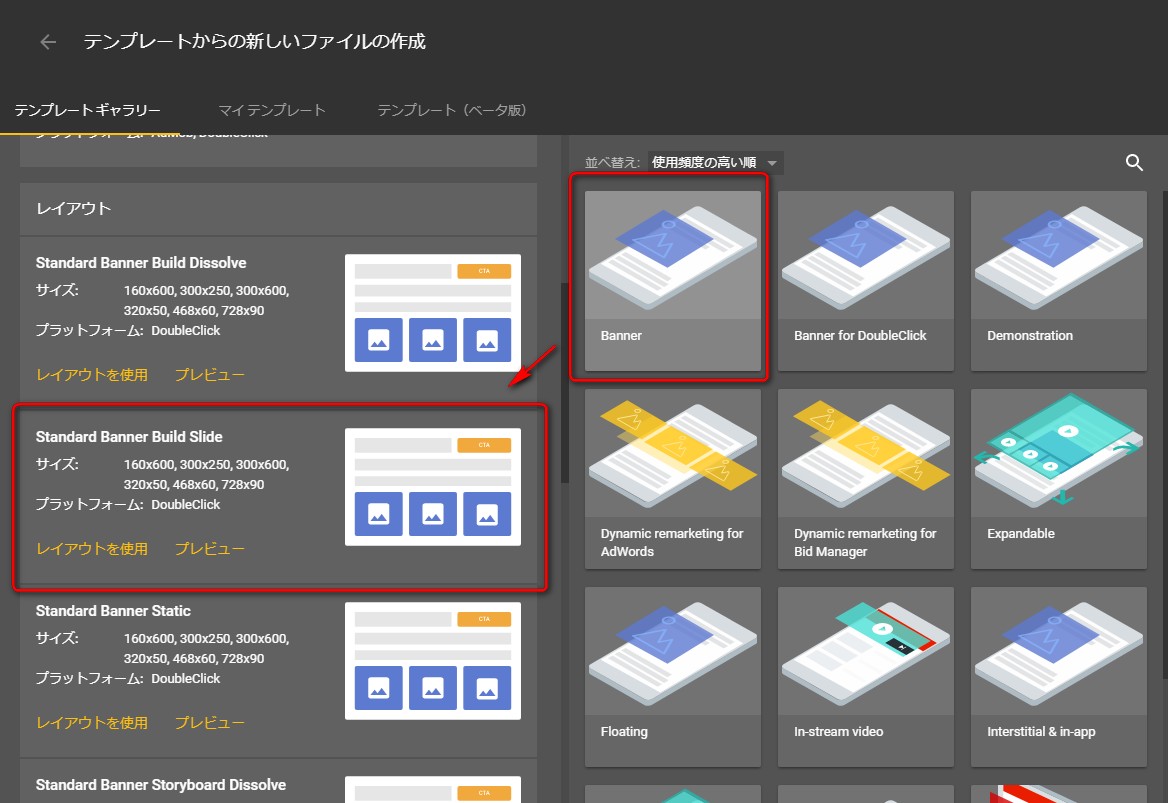
今回はひたすら楽に作ってみる、ということで「テンプレートを使用」を選択します。

プレビューで雰囲気を確認しつつ、使用したいテンプレートを選択します。 今回はAdwordsで利用する予定なので、Adwordsに対応したテンプレートを選択しています。

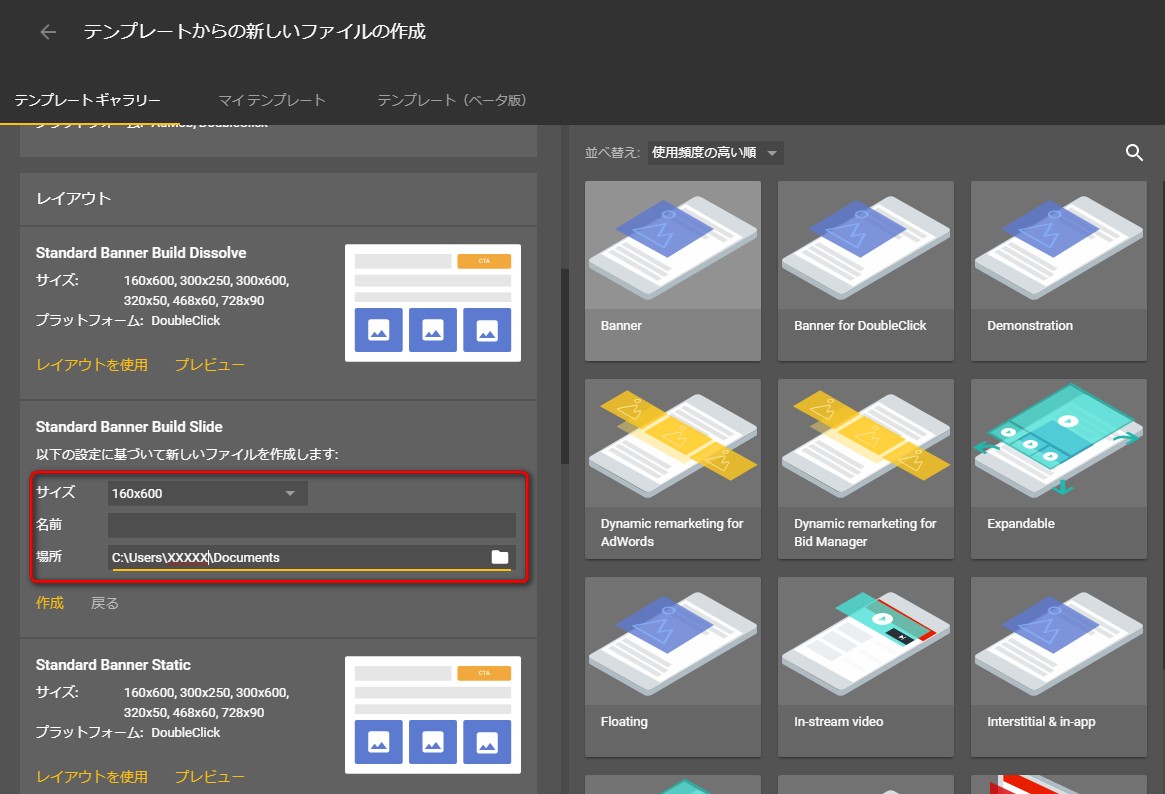
ファイルやバナーサイズを決定します。

画像編集
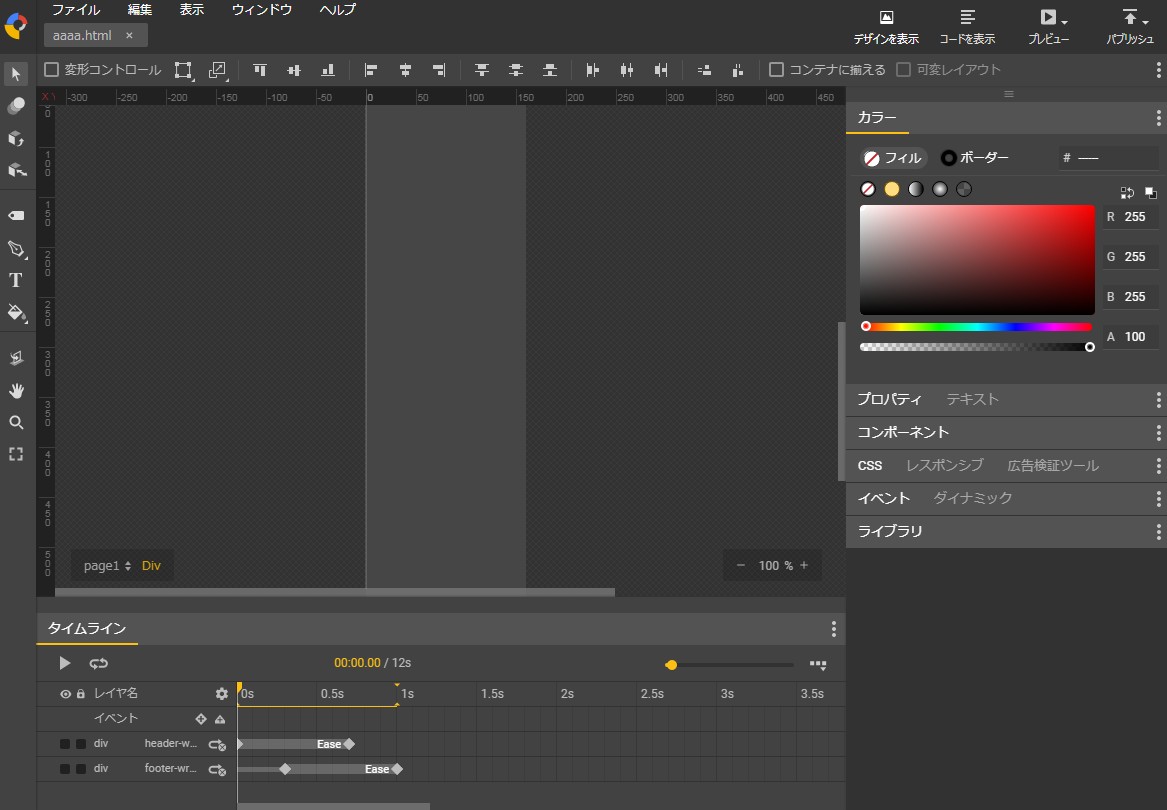
ここから広告作成画面です。

ちなみに、ここでも再生ボタンを押すことでオブジェクトの動きのプレビューが可能です。

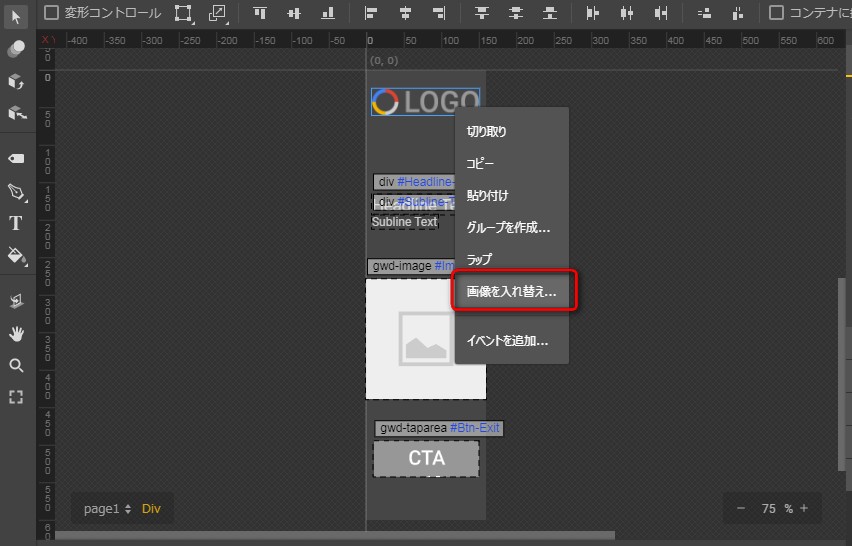
画像をデフォルトのものから差し替えます。 基本的に、枠線が青色になっているオブジェクトが現在編集対象となっているオブジェクトのようですね。

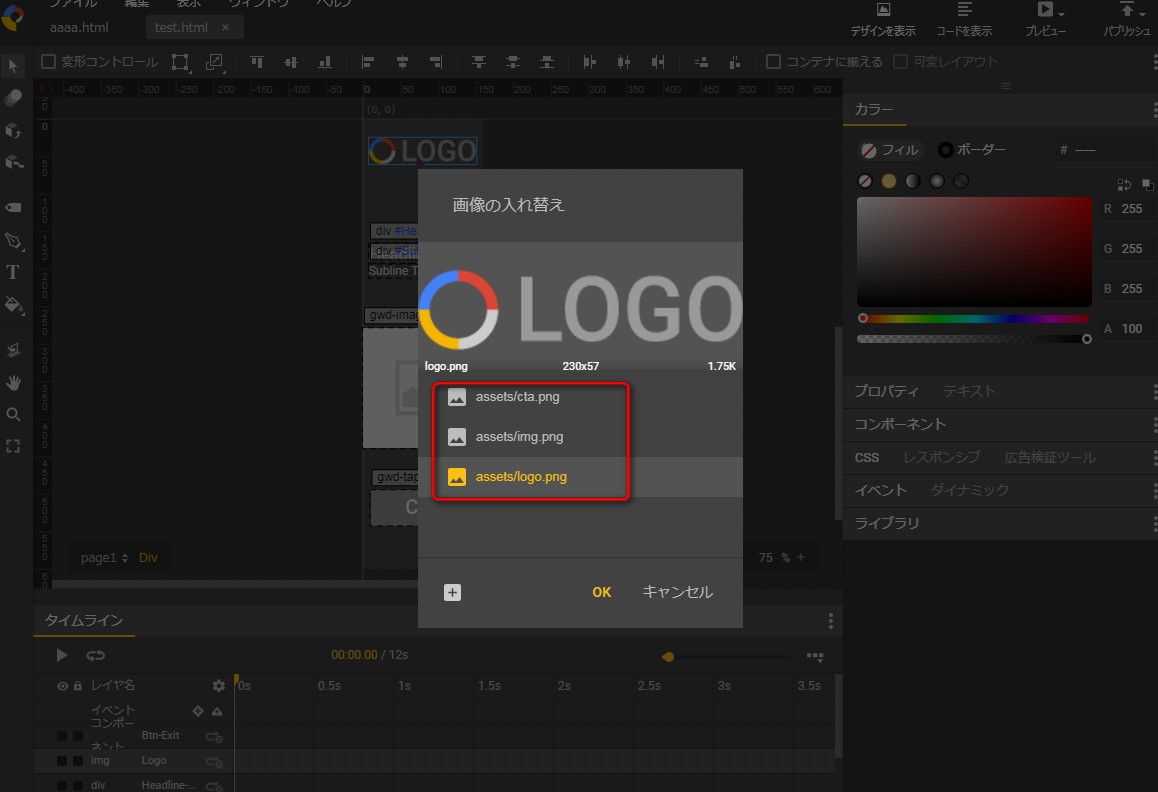
「画像を変更する」を選択すると、使用している画像が一覧で表示されます(黄色のものは現在選択しているオブジェクトですね)。

このとき「+」でローカルにある画像を追加できます。

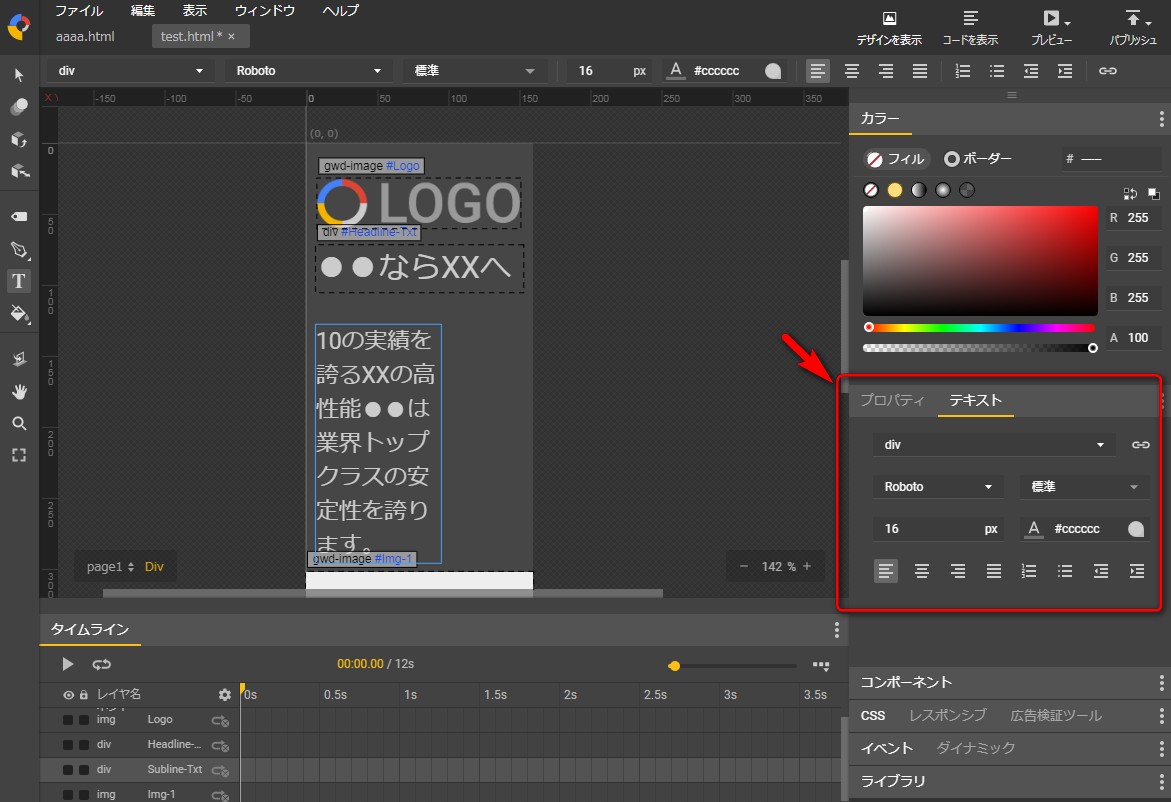
テキスト編集
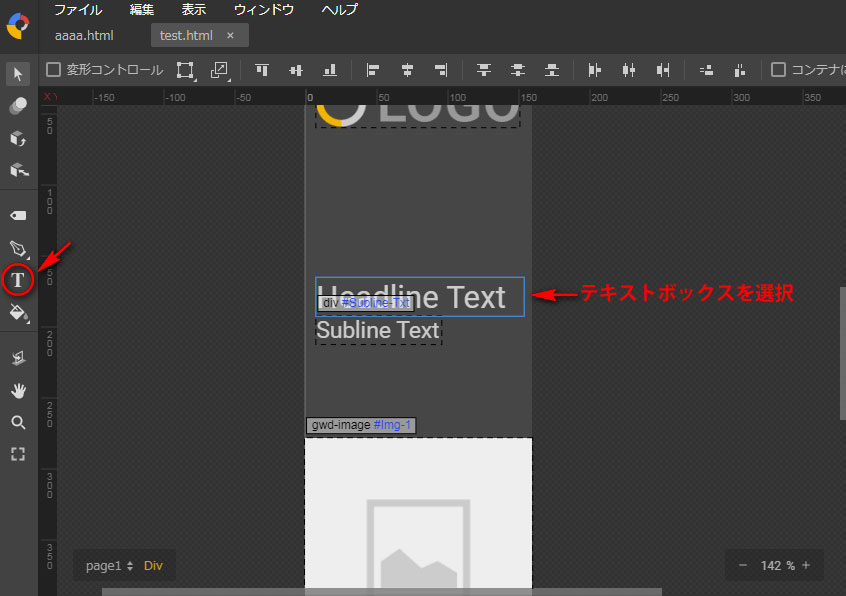
テキストボックスを選択した状態で、左側の「T」をクリックするとテキスト編集が可能となります。

テキストオブジェクトの位置やサイズは右側のメニューで調整可能です。

ここではフォントの種類や太さ、文字揃えを変更できます。フォントの色を変えたい場合は16進数を直接指定することもカラーパレットから選択することも可能です。
プレビュー
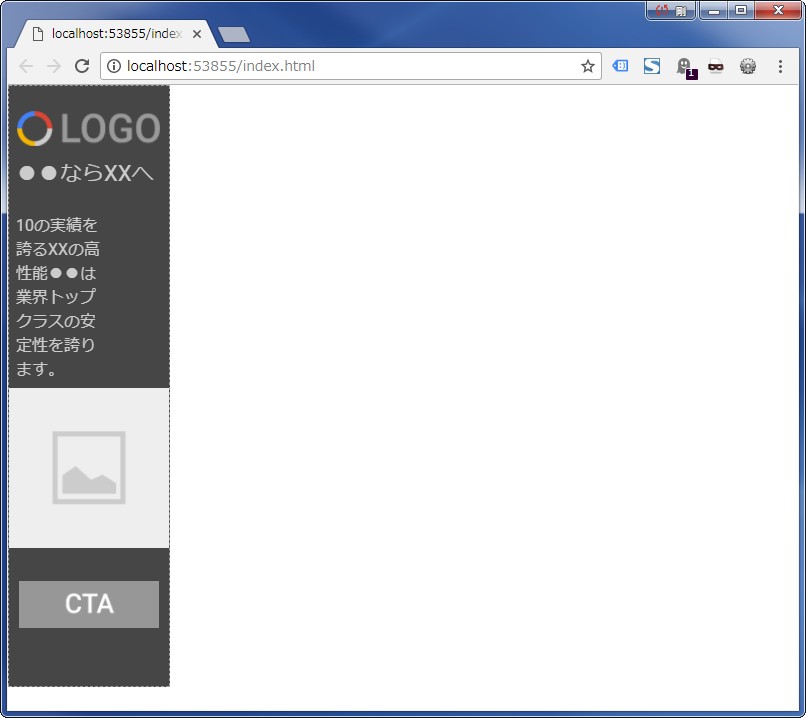
完成したら、プレビューで実際にブラウザに表示するとどうなるか確認しましょう。

CromeやInternet Exporerなどの各ブラウザを指定して、実際のブラウザ上での表示を確認できます。

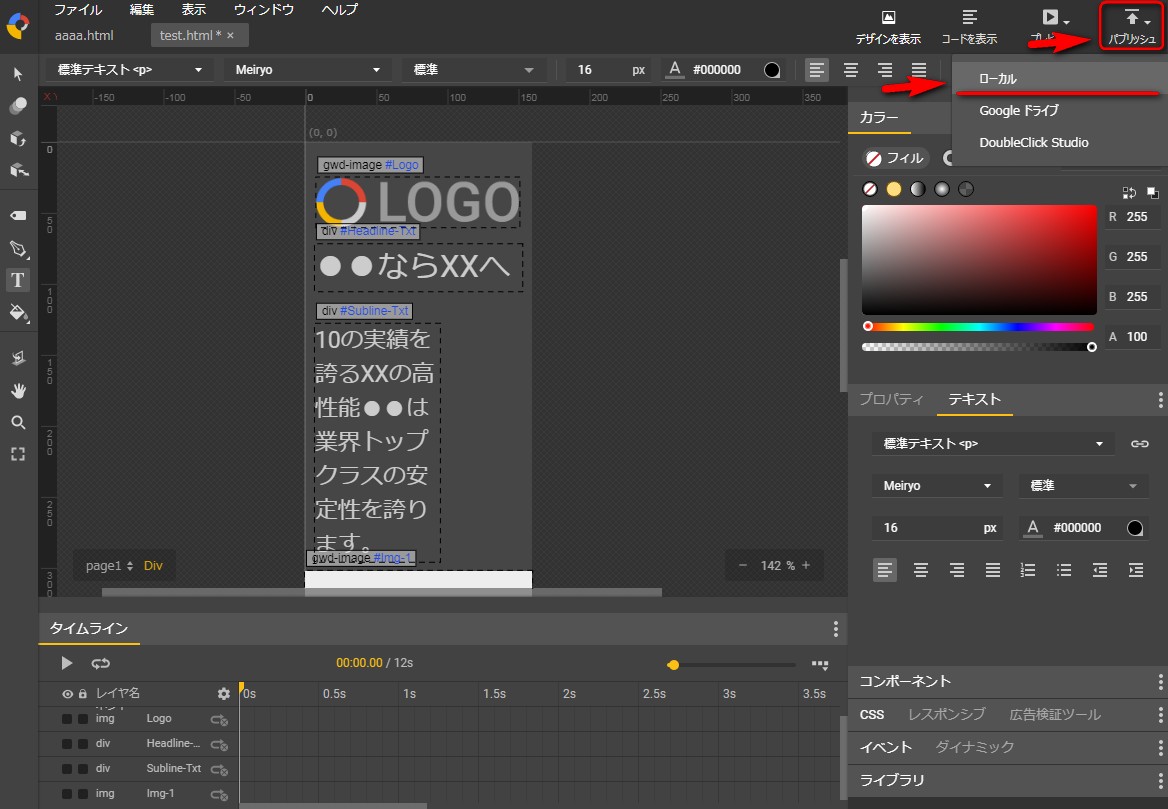
HTML5ファイルに出力
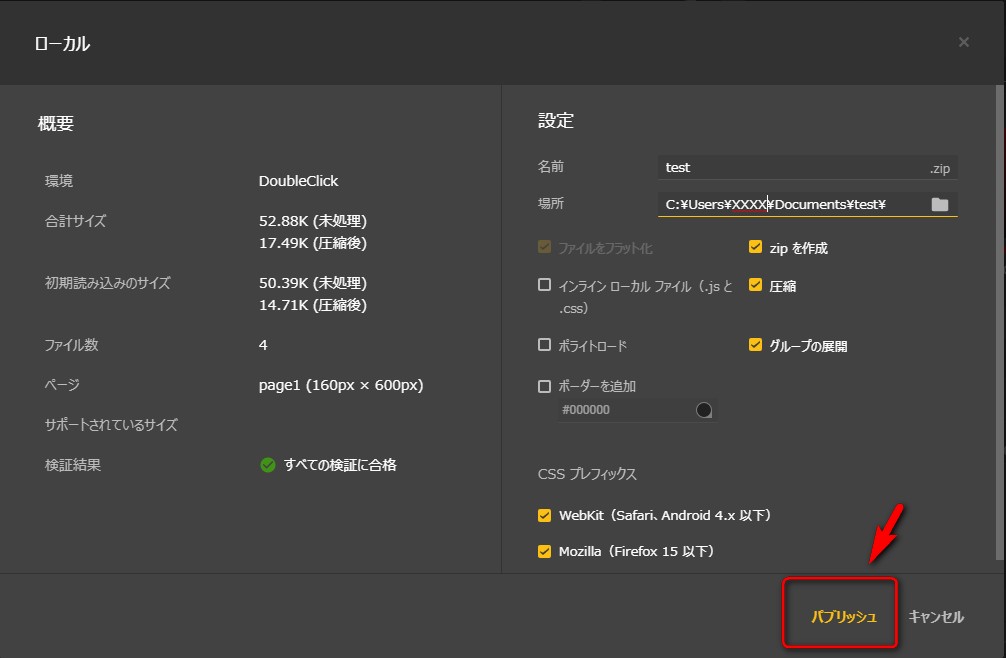
プレビューにて問題がなければ、画面右上の「パブリッシュ」でいよいよHTML5ファイルに出力です。 今回はローカルに出力させました。

出力先フォルダを指定したら「パブリッシュ」で出力です。この際「zipを作成」にチェックしておくと、出力先フォルダに必要なファイルの入ったzipファイルが作成されます。

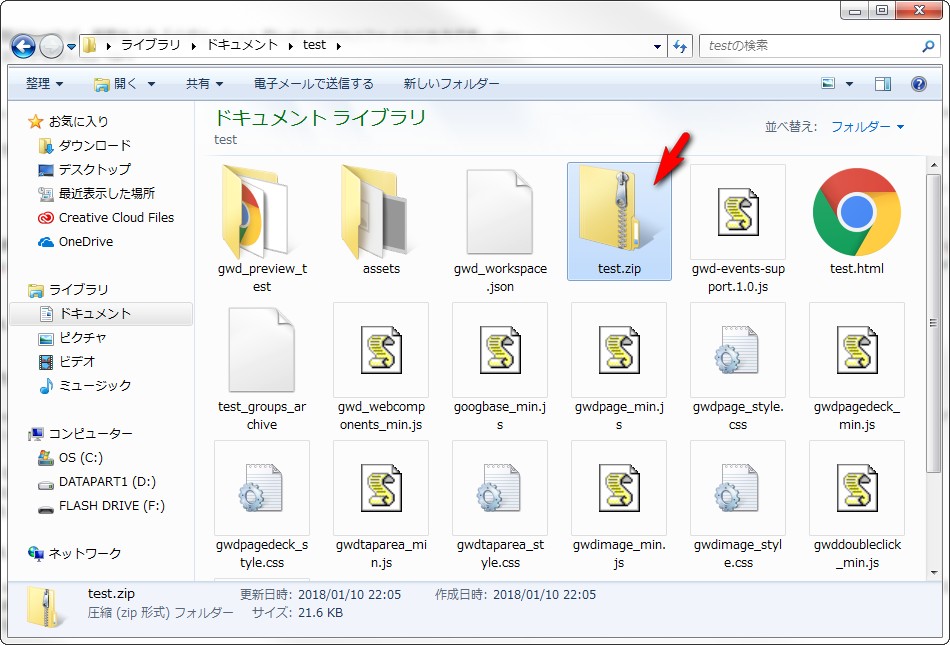
作成した広告の画像やソースを含むファイルが指定のフォルダに出力されます(今回の例では「test」というフォルダに一式が出力されています)。前述のパブリッシュ画面で指定している場合、以下のようなzipファイルもちゃんと出力されています。

Adwords出稿
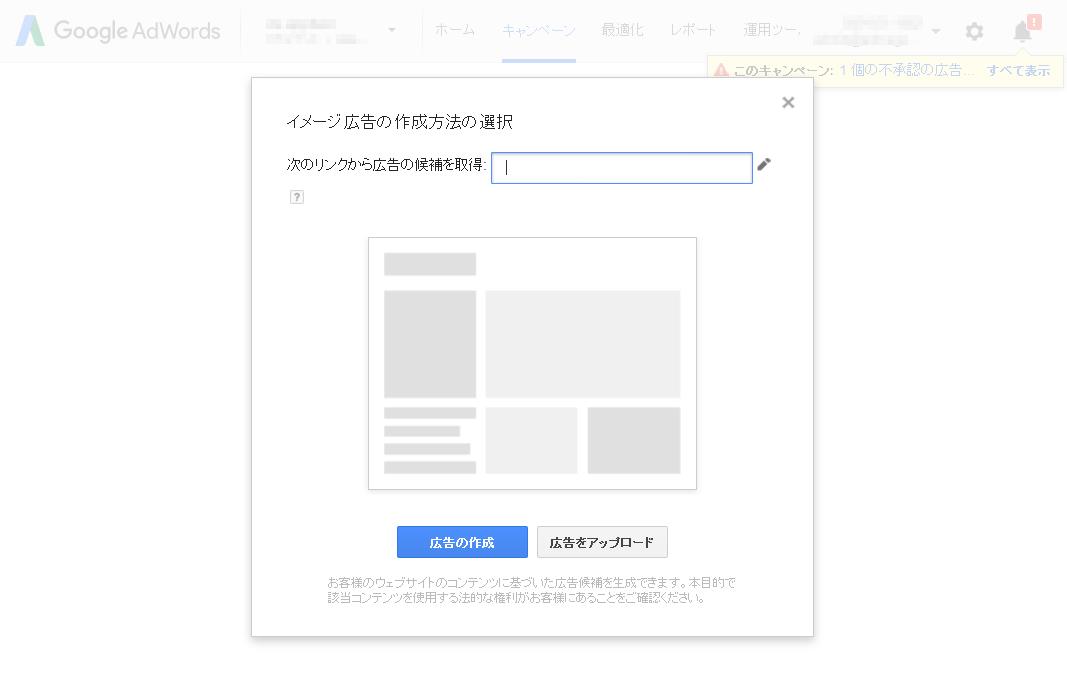
このzipファイルをAdwordsのイメージ広告入稿画面からアップロードするだけです。

あとは承認がおりることをお祈りするだけ。簡単ですね!
実際のGoogleWebDesignerの使いどころは…
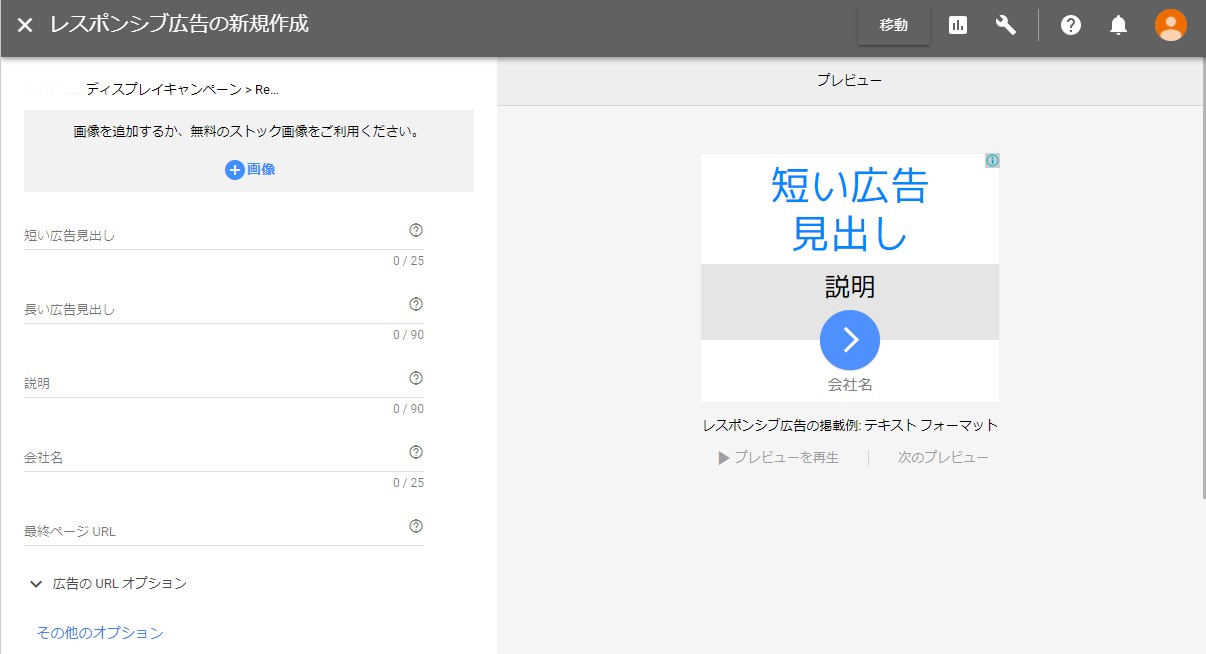
ここまで説明しておいてなんですが、実際のところただディスプレイ広告を出稿するだけなら、入稿形式を「レスポンシブ広告」にすれば単純な手間はGoogle Web Designerを使うより遥かに小さいです。

とはいえ、外注するほどでもないけど少し独自色のある広告を出したい、単なる画像一枚のバナーから脱却したい、という場合はうまくGoogle Web Designerを活用していきたいところですね。