
【解説】JavaScriptでページタイトルUA、リファラを取得する
以前の記事で「タグマネジメントツールは様々なタグの出し分け条件の設定が可能である」というお話をしました。

今回はそのタグの出し分け条件を、具体的にプログラム上で実装する方法についてのお話です。
DOM構造を利用してJavaScriptで取得する
タグマネジメントシステムでは、サイト内の特定のページで情報を取得し、その情報を条件とする場合がほとんどです。 ページ情報というのは主に以下のようなものです。
- URL
- URLパラメータ
- リファラ
- ユーザーエージェント
- サイト内タイトル
- 商品ID,商品金額,商品数
これらの情報はHTML文書内でDOM構造といわれる文書オブジェクトモデルとして定義されています。DOMとはHTML文書の論理的構造や文書へのアクセスや操作の方法を定義するものです。このDOM構造を利用することで、HTML文書の要素や内容を効率的に追加、修正、削除することができます。
DOMによって定義されたページ情報はJavaScriptを使用することで簡単に取得できます。またJavaScriptを利用することで、以下のようなユーザーの行動も情報として取得することが可能です。
- ・滞在時間
- ・クリック
- ・スクロール
そこで今回は次の5つの情報をJavaScriptで実装し取得してみました。
- ① ページURL
- ② リファラー
- ③ ページタイトル
- ④ ユーザーエージェント
- ⑤ URLのクエリ部分
① ページURL
(function () {
var url = location.href;
return url ;
})();たったこれだけの記述で、サイトURLが取得できてしまいます!
② リファラー
(function () {
var referrer = document.referrer;
return referrer ;
})();こちらも1同様、とてもシンプルな記述で値が取得できます。
③ ページタイトル
(function () {
var referrer = document.title;
return title ;
})();1,2同様シンプルな記述で実現可能です。 ただし、このタイトルの内容がユニークでないと、条件として扱う事は難しいので、この情報を条件にできるかどうかはサイト毎に異なります。
④ ユーザーエージェント
(function () {
var userAgentInfo = navigator.userAgent ;
var Agents = new Array("Android" , "iPhone" , "Windows Phone" , "iPad" , "BlackBerry" , "SymbianOS");
var flag = 'PC';
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = 'SP' ; break; }
}
return flag;
})();上記は端末がPCかスマホかの判別を行う内容になっています。 またユーザーエージェントの情報だけでは、Android端末をスマホとタブレットに区別する事はできないので、この記載だけではAndroid端末(タブレット)もスマートフォンという判定になっています。
⑤ URLのクエリ部分
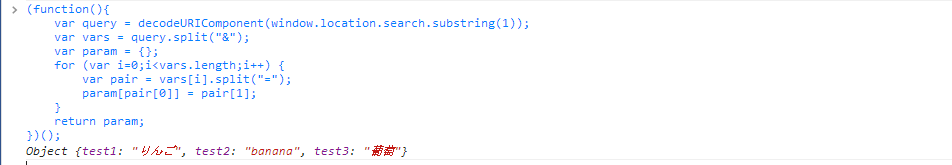
(function () {
var query = decodeURIComponent(window.location.search.substring(1));
var vars = query.split("&");
var param = {};
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
param[pair[0]] = pair[1];
}
return param;
})();URLパラメータはそれぞれが”&”で結合されており、「test = ×××」という形で記述されているので、”=”の左を “key”に右側を”value”として連想配列として格納するように記載しました。
デベロッパーツールを利用して、実装してみた結果がこちらです。
【URL】https://www.google.co.jp/?test1=りんご&test2=banana&test3=葡萄

問題なくクエリ部分を取り出す事ができました!
このようにHTML文書のDOMを利用してページ情報をJavaScriptで取得すれば、色々な情報を取得することができます。これらの情報を条件として設定することで精度の高いトラッキングを行ったり、精密なアクセス分析を行うことに役立てたりすることが可能です。まずは小さなところから試してみるといいかもしれませんね!